python的tkinter布局学习-简单的聊天窗口实现
作者: 郑晓 分类: Python 发布于: 2013-12-14 12:49 浏览:21,853 评论(4)
学习python tkinter的时间顺便写了个简单的聊天窗口,可以实现下方输入聊天内容,点击发送,可以增加到上方聊天记录列表中。现在只是“单机”版。
右侧预留了空位可以放点儿其它东西。下一部是做成socket双方互聊。
以下是代码部分:
from tkinter import *
import datetime
import time
root = Tk()
root.title('与xxx聊天中')
#发送按钮事件
def sendmessage():
#在聊天内容上方加一行 显示发送人及发送时间
msgcontent = '我:' + time.strftime("%Y-%m-%d %H:%M:%S",time.localtime()) + '\n '
text_msglist.insert(END, msgcontent, 'green')
text_msglist.insert(END, text_msg.get('0.0', END))
text_msg.delete('0.0', END)
#创建几个frame作为容器
frame_left_top = Frame(width=380, height=270, bg='white')
frame_left_center = Frame(width=380, height=100, bg='white')
frame_left_bottom = Frame(width=380, height=20)
frame_right = Frame(width=170, height=400, bg='white')
##创建需要的几个元素
text_msglist = Text(frame_left_top)
text_msg = Text(frame_left_center);
button_sendmsg = Button(frame_left_bottom, text='发送', command=sendmessage)
#创建一个绿色的tag
text_msglist.tag_config('green', foreground='#008B00')
#使用grid设置各个容器位置
frame_left_top.grid(row=0, column=0, padx=2, pady=5)
frame_left_center.grid(row=1, column=0, padx=2, pady=5)
frame_left_bottom.grid(row=2, column=0)
frame_right.grid(row=0, column=1, rowspan=3, padx=4, pady=5)
frame_left_top.grid_propagate(0)
frame_left_center.grid_propagate(0)
frame_left_bottom.grid_propagate(0)
#把元素填充进frame
text_msglist.grid()
text_msg.grid()
button_sendmsg.grid(sticky=E)
#主事件循环
root.mainloop()
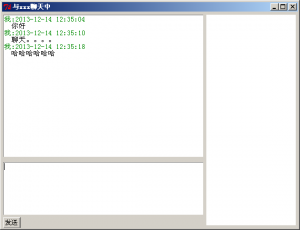
以下是运行截图:

本文采用知识共享署名-非商业性使用 3.0 中国大陆许可协议进行许可,转载时请注明出处及相应链接。
本文永久链接: https://www.zh30.com/python-tkinter-layout-of-learning-a-simple-chat-window-to-achieve.html
python的tkinter布局学习-简单的聊天窗口实现:目前有4 条留言
下一步的socket怎么结合这个界面,跪求答案
比如可以在sendmessage时,向socket发送消息, socket接收到消息时也可以像sendmessage中这种操作,把消息insert到text组件中。
这个怎么用 😳 😳 😳 😳
初来乍到,支持下